I’m observing this really irritating trend with new software lately…
I followed up on a couple of tweets today to try the new Silverlight application everyone was RT’ing of. Clicked on the link and the loading animation began. Seconds later, it… stopped.
Huh?
Then I noticed an icon in IE’s left bottom corner…

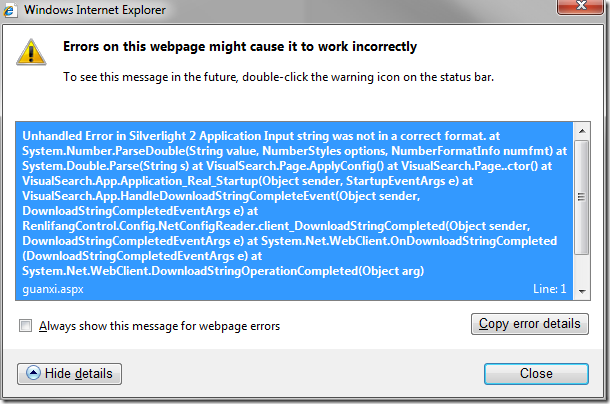
The following detailed message confirmed my assumptions about what caused the error:

“Input string was not in a correct format”!
I’m sure that if you live outside US/UK and follow Silverlight community, you have encountered this error before. For example, I’ve been to at least two online events in the past year, with live streaming content delivered over a Silverlight player, which displayed this very same error when launched.
Here is the list of some other apps that I’ve worked with recently, that have been showing the same symptoms. To name just a few:
Silverlight Bing Maps, specifically the Twitter app – can you find the difference between these two links?
http://www.bing.com/maps/explore/#5872/style=auto&lat=46.037671&lon=14.533958&z=11&
pid=5874/5003/0.40326=s&o=&a=0&n=0
and
http://www.bing.com/maps/explore/#5872/style=auto&lat=46,037671&lon=14,533958&z=11&
pid=5874/5003/0.40326=s&o=&a=0&n=0 The first link uses a dot as a decimal separator and will work for English locales, while the second one uses commas and will work for non-English locales (speaking generally). Note that URL will be converted to the default format when application is loaded, probably throwing you somewhere in an ocean, if the numbers weren’t in the expected format.
Live Labs Pivot (desktop app) will crash on startup when locale is not set to English.
Six-Degrees Search is the application I’ve tried to run today. A Silverlight app, based on the EntityCube entity search engine and being developed by Microsoft Research. Regional settings need to be set to English locale for application to load correctly.
Mentioned software might be labeled Beta or prototype, but that hardly justifies the fact that developers didn’t support non-English locales from the very start. Therefore I’m taking this blog post to appeal to all Silverlight developers, especially those working with regional settings set to English natively:
Please, make your applications respect local regional settings as early in the development as possible. Silverlight may be cross-platform and cross-browser, but developers, not taking local regional settings into the account, don’t even make it cross-locale.
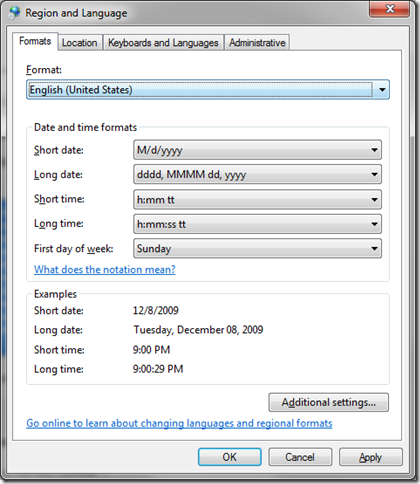
Just in case anyone encounters a weird behaving application, showing symptoms described at the very top of this post, this is one of the things to try first: The most likely cause for the above error is a wrong date or number format. Changing your local regional settings will probably help:

09d46a7f-6ef5-4f5a-a2e7-16fa3623431c|4|4.0|27604f05-86ad-47ef-9e05-950bb762570c