Corrina Barber posted a cool looking new skin for Silverlight controls, which indeed looks perfect for giving your application a sketchy appearance when in early stages of development.
However, if you don't find the green color she used sketchy enough, it doesn't get any easier to adjust it to your likings. When we're talking about control skins in WPF/Silverlight, we're talking about styles, right? So...
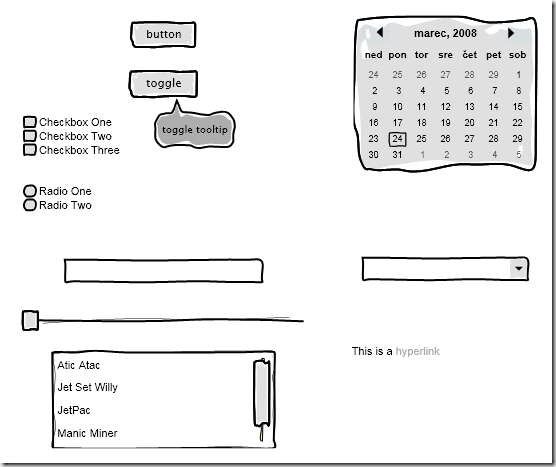
with a simple Search & Replace in the App.Xaml file she posted along with her sample, I changed some of the colors in her skins to get a bit more of a Black & White / Gray appearance:

Now imagine, how much "damage" you could do to this skin with Expression Blend...
Anyway, this is the fourth Silverlight skin she posted and she's not stopping. If not anything else, this is a great inspiration to start creating your own Silverlight skins!
870c06a4-7304-4f5e-84ac-bec051356646|1|1.0|27604f05-86ad-47ef-9e05-950bb762570c
Tags :