Download source code
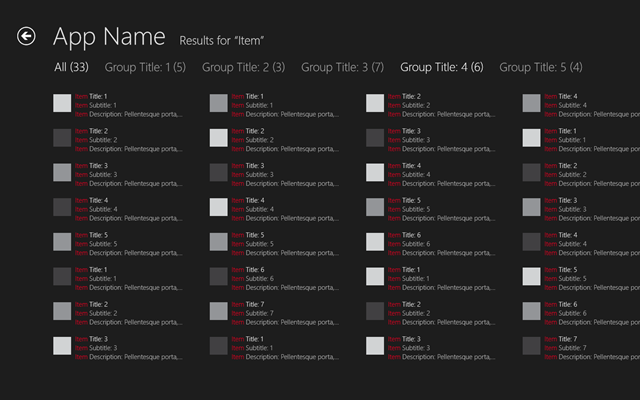
Guidelines and checklist for search page for Windows Store apps (formerly Metro) suggest using hit highlighting to “indicate why a search result matches the [search] query”, as displayed on this screenshot (taken from the linked page):

That’s a great way to show the user why results are returned from the search query, but how do you implement that?
I already hinted at the suggested approach in my previous post, where I wrote about bindable Runs. Using the same technique, the hit highlighting guideline can be implemented pretty easily.
Let’s see how.
I’ve started out with a default Windows Store Grid app template, which provides the conveniently built-in sample data source. That’s the source we’re going to search through.

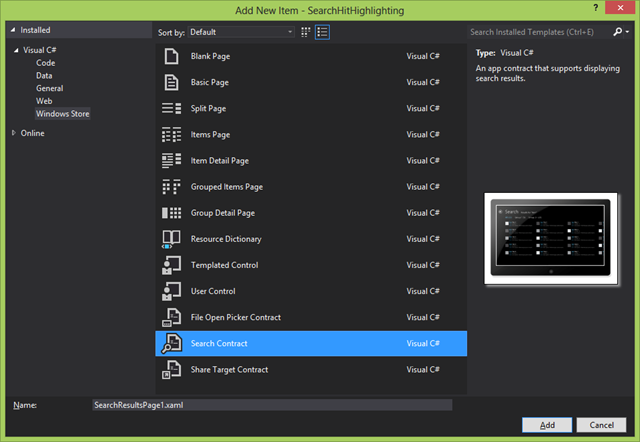
Of course we’ll need to implement the Search contract: Project –> Add New Item –> Search Contract. That will add the search results page to the project and put search activation code snippet into the App class.

The details for searching through the sample data source is yours to implement(a sample is included in provided source code).
Now for the relevant part.
The trick is to create a binding service that would take 3 input parameters:
1. Full text that contains the highlighted part,
2. Search text,
3. (Optional) highlight brush.
The service would extend the TextBlock control by clearing all its inlines and replacing them with a new set of Runs that will compose the new, highlighted text.
I’ve created a service that exposes these three parameters as dependency properties, this is the relevant code that executes when either full or highlighted text changes (find full implementation in the provided source code):
private static void OnTextChangedCallback(DependencyObject d, DependencyPropertyChangedEventArgs e)
{
TextBlock textBlock = d as TextBlock;
if (textBlock == null)
{
return;
}
string fullText = GetFullText(textBlock);
string highlightedText = GetHighlightedText(textBlock);
if (string.IsNullOrEmpty(fullText) || highlightedText == null)
{
return;
}
Brush brush = GetHighlightBrush(textBlock) ?? new SolidColorBrush(Windows.UI.Colors.Red);
highlightedText = highlightedText.Substring(1, highlightedText.Length - 2);
int length = highlightedText.Length;
int lastIndex = 0;
int index = fullText.IndexOf(highlightedText, 0, StringComparison.CurrentCultureIgnoreCase);
textBlock.Inlines.Clear();
while (index >= 0)
{
textBlock.Inlines.Add(new Run { Text = fullText.Substring(lastIndex, index - lastIndex) });
textBlock.Inlines.Add(new Run { Text = fullText.Substring(index, length), Foreground = brush });
lastIndex = index + length;
index = fullText.IndexOf(highlightedText, lastIndex, StringComparison.CurrentCultureIgnoreCase);
}
textBlock.Inlines.Add(new Run { Text = fullText.Substring(lastIndex) });
}
To use this binding service, open StandardStyles.xaml (found in the Common folder) and search for the StandardSmallIcon300x70ItemTemplate style. This style is used to display the items in the search results page. You’ll find three TextBlocks in there – one for Title, one for Subtitle and the last one displays the Description. Instead of binding to Text property, wire those TextBlocks to the new binding service:
<TextBlock ifs:BindingService.FullText="{Binding Title}" ifs:BindingService.HighlightedText="{Binding DataContext.QueryText, ElementName=resultsPanel}" ifs:BindingService.HighlightBrush="#d9001f" Style="{StaticResource BodyTextStyle}" TextWrapping="NoWrap"/>
<TextBlock ifs:BindingService.FullText="{Binding Subtitle}" ifs:BindingService.HighlightedText="{Binding DataContext.QueryText, ElementName=resultsPanel}" ifs:BindingService.HighlightBrush="#d9001f" Style="{StaticResource BodyTextStyle}" Foreground="{StaticResource ApplicationSecondaryForegroundThemeBrush}" TextWrapping="NoWrap"/>
<TextBlock ifs:BindingService.FullText="{Binding Description}" ifs:BindingService.HighlightedText="{Binding DataContext.QueryText, ElementName=resultsPanel}" ifs:BindingService.HighlightBrush="#d9001f" Style="{StaticResource BodyTextStyle}" Foreground="{StaticResource ApplicationSecondaryForegroundThemeBrush}" TextWrapping="NoWrap"/>
And you’re done 

Download source code
49de252f-545e-40ee-8f69-c89f3a39ea43|3|5.0|27604f05-86ad-47ef-9e05-950bb762570c