This is a screenshot of the Windows 8 Store app:

And this is what you get when you start a new Windows 8 “Windows Store Grid App”:

Wouldn’t it be great if you would be able to control the size of each particular item in your grid? To break out from dullness of having all items the same size, like, for example, to emphasize featured items; or for just any other reason?
Turns out you can do that (quite easily). I came about to this blog post describing one way to do it: “Windows 8 Beauty Tip: Using a VariableSizedWrapGrid in a GridView makes Grids Prettier” by Jerry Nixon. Reading it, I thought there had to be some easier way to do it than subclassing a GridView just for this.
And it turned out there was. Or at least it would be, if Windows 8 XAML supported Style Bindings like Silverlight 5. Not having that, the solution required that extra step that would allow binding to properties from within declared styles.
So what’s the idea?
Looking at GridView’s GroupStyle ItemsPanelTemplate after creating a new, default, Windows Store Grid App, it’s already set to VariableSizedWrapGrid – exactly what I needed. Now you just have to set its ItemWidth and ItemHeight properties to 250, and at the same time, remove those explicit sizes from the Standard250x250ItemTemplate (found in StandardStyles.Xaml). This puts GridView in control of sizing the GridViewItems.
The next step is adapting the model with extra two properties that will hold the horizontal and vertical spanning values. For this, you have to extend the provided SampleDataItem class with two new properties:
private int _horizontalSize = 1;
public int HorizontalSize
{
get { return this._horizontalSize; }
set { this.SetProperty(ref this._horizontalSize, value); }
}
private int _verticalSize = 1;
public int VerticalSize
{
get { return this._verticalSize; }
set { this.SetProperty(ref this._verticalSize, value); }
}
The default value for both is 1, which means, each item should occupy one unit of the grid only. HorizontalSize of 2 should span 2 columns, and VerticalSize of 2 should span 2 rows. Having both properties set to 2 would of course make the item occupy four units of the grid (2x2).
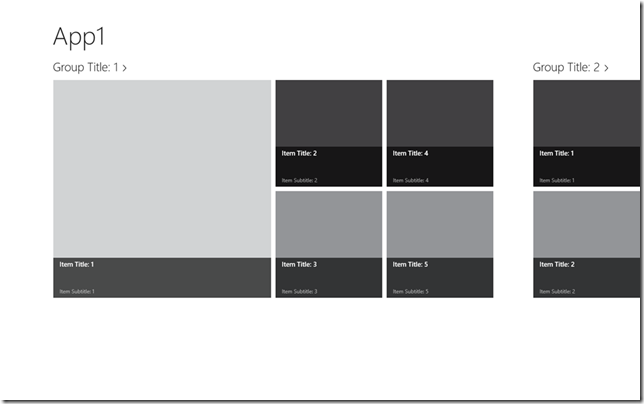
For this example, I only made the first item bigger.
If Windows 8 apps supported Binding from styles, I would easily finish this off by creating a new Style like:
<Style x:Key="VariableGridViewItemStyle" TargetType="GridViewItem">
<Setter Property="VariableSizedWrapGrid.ColumnSpan" Value="{Binding HorizontalSize}" />
<Setter Property="VariableSizedWrapGrid.RowSpan" Value="{Binding VerticalSize}" />
</Style>
… and set this style as GridView’s ItemContainerStyle.
Unfortunately, such binding is not yet supported, so I had to find some other way to do it.
Delay’s code to the rescue! It’s a complete (and short) solution that does exactly what I needed and it just works. I had to adapt it to suit WinRT and its new reflection model a bit, but at its core it stayed the same.
Here’s the adapted style that can bind to my properties through modified Delay’s helper:
<Style x:Key="VariableGridViewItemStyle" TargetType="GridViewItem">
<Setter Property="local:SetterValueBindingHelper.PropertyBinding">
<Setter.Value>
<local:SetterValueBindingHelper>
<local:SetterValueBindingHelper
Type="VariableSizedWrapGrid"
Property="ColumnSpan"
Binding="{Binding HorizontalSize}" />
<local:SetterValueBindingHelper
Type="VariableSizedWrapGrid"
Property="RowSpan"
Binding="{Binding VerticalSize}" />
</local:SetterValueBindingHelper>
</Setter.Value>
</Setter>
</Style>
After applying this change, the result can effectively be observed in Visual Studio 2012 (thanks XAML Editor  ), and here’s how the app looks when running:
), and here’s how the app looks when running:

I like this approach because it’s XAML-only - it doesn’t force me to use a derived control and I can specify the sizing properties I want to bind to through my style resource. Which makes the solution a bit more flexible. The downside is of course this requirement of having a Style binding helper class, but I really really hope the Windows 8 gets this built in ASAP.
To close, here’s the modified version of Delay’s SetterValueBindingHelper (not really tested yet!):
public class SetterValueBindingHelper
{
/// <summary>
/// Optional type parameter used to specify the type of an attached
/// DependencyProperty as an assembly-qualified name, full name, or
/// short name.
/// </summary>
[SuppressMessage("Microsoft.Naming", "CA1721:PropertyNamesShouldNotMatchGetMethods",
Justification = "Unambiguous in XAML.")]
public string Type { get; set; }
/// <summary>
/// Property name for the normal/attached DependencyProperty on which
/// to set the Binding.
/// </summary>
public string Property { get; set; }
/// <summary>
/// Binding to set on the specified property.
/// </summary>
public Binding Binding { get; set; }
/// <summary>
/// Collection of SetterValueBindingHelper instances to apply to the
/// target element.
/// </summary>
/// <remarks>
/// Used when multiple Bindings need to be applied to the same element.
/// </remarks>
public Collection<SetterValueBindingHelper> Values
{
get
{
// Defer creating collection until needed
if (null == _values)
{
_values = new Collection<SetterValueBindingHelper>();
}
return _values;
}
}
private Collection<SetterValueBindingHelper> _values;
/// <summary>
/// Gets the value of the PropertyBinding attached DependencyProperty.
/// </summary>
/// <param name="element">Element for which to get the property.</param>
/// <returns>Value of PropertyBinding attached DependencyProperty.</returns>
[SuppressMessage("Microsoft.Design", "CA1011:ConsiderPassingBaseTypesAsParameters",
Justification = "SetBinding is only available on FrameworkElement.")]
public static SetterValueBindingHelper GetPropertyBinding(FrameworkElement element)
{
if (null == element)
{
throw new ArgumentNullException("element");
}
return (SetterValueBindingHelper) element.GetValue(PropertyBindingProperty);
}
/// <summary>
/// Sets the value of the PropertyBinding attached DependencyProperty.
/// </summary>
/// <param name="element">Element on which to set the property.</param>
/// <param name="value">Value forPropertyBinding attached DependencyProperty.</param>
[SuppressMessage("Microsoft.Design", "CA1011:ConsiderPassingBaseTypesAsParameters",
Justification = "SetBinding is only available on FrameworkElement.")]
public static void SetPropertyBinding(FrameworkElement element, SetterValueBindingHelper value)
{
if (null == element)
{
throw new ArgumentNullException("element");
}
element.SetValue(PropertyBindingProperty, value);
}
/// <summary>
/// PropertyBinding attached DependencyProperty.
/// </summary>
public static readonly DependencyProperty PropertyBindingProperty =
DependencyProperty.RegisterAttached(
"PropertyBinding",
typeof (SetterValueBindingHelper),
typeof (SetterValueBindingHelper),
new PropertyMetadata(null, OnPropertyBindingPropertyChanged));
/// <summary>
/// Change handler for the PropertyBinding attached DependencyProperty.
/// </summary>
/// <param name="d">Object on which the property was changed.</param>
/// <param name="e">Property change arguments.</param>
private static void OnPropertyBindingPropertyChanged(DependencyObject d, DependencyPropertyChangedEventArgs e)
{
// Get/validate parameters
var element = (FrameworkElement) d;
var item = (SetterValueBindingHelper) (e.NewValue);
if ((null == item.Values) || (0 == item.Values.Count))
{
// No children; apply the relevant binding
ApplyBinding(element, item);
}
else
{
// Apply the bindings of each child
foreach (var child in item.Values)
{
if ((null != item.Property) || (null != item.Binding))
{
throw new ArgumentException(
"A SetterValueBindingHelper with Values may not have its Property or Binding set.");
}
if (0 != child.Values.Count)
{
throw new ArgumentException(
"Values of a SetterValueBindingHelper may not have Values themselves.");
}
ApplyBinding(element, child);
}
}
}
/// <summary>
/// Applies the Binding represented by the SetterValueBindingHelper.
/// </summary>
/// <param name="element">Element to apply the Binding to.</param>
/// <param name="item">SetterValueBindingHelper representing the Binding.</param>
private static void ApplyBinding(FrameworkElement element, SetterValueBindingHelper item)
{
if ((null == item.Property) || (null == item.Binding))
{
throw new ArgumentException(
"SetterValueBindingHelper's Property and Binding must both be set to non-null values.");
}
// Get the type on which to set the Binding
Type type = null;
TypeInfo typeInfo = null;
if (null == item.Type)
{
// No type specified; setting for the specified element
type = element.GetType();
typeInfo = type.GetTypeInfo();
}
else
{
// Try to get the type from the type system
type = System.Type.GetType(item.Type);
if (null == type)
{
// Search for the type in the list of assemblies
foreach (var assembly in AssembliesToSearch)
{
// Match on short or full name
typeInfo = assembly.DefinedTypes
.Where(t => (t.FullName == item.Type) || (t.Name == item.Type))
.FirstOrDefault();
if (null != typeInfo)
{
// Found; done searching
break;
}
}
if (null == typeInfo)
{
// Unable to find the requested type anywhere
throw new ArgumentException(string.Format(CultureInfo.CurrentCulture,
"Unable to access type \"{0}\". Try using an assembly qualified type name.",
item.Type));
}
}
else
{
typeInfo = type.GetTypeInfo();
}
}
// Get the DependencyProperty for which to set the Binding
DependencyProperty property = null;
var field = typeInfo.GetDeclaredProperty(item.Property + "Property"); // type.GetRuntimeField(item.Property + "Property");
if (null != field)
{
property = field.GetValue(null) as DependencyProperty;
}
if (null == property)
{
// Unable to find the requsted property
throw new ArgumentException(string.Format(CultureInfo.CurrentCulture,
"Unable to access DependencyProperty \"{0}\" on type \"{1}\".",
item.Property, type.Name));
}
// Set the specified Binding on the specified property
element.SetBinding(property, item.Binding);
}
/// <summary>
/// Returns a stream of assemblies to search for the provided type name.
/// </summary>
private static IEnumerable<Assembly> AssembliesToSearch
{
get
{
// Start with the System.Windows assembly (home of all core controls)
yield return typeof(Control).GetTypeInfo().Assembly;
}
}
}
89b199d6-ba6d-4b45-a8fe-6a90793e29cd|12|2.3|27604f05-86ad-47ef-9e05-950bb762570c